Download Add Svg In React Native - 329+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://assembly-included.blogspot.com/2021/07/add-svg-in-react-native-329-amazing-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 329+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 329+ Amazing SVG File React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Change extension svg to svgx.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. This makes it possible to use the same code for react native and web.
We need to install the package using either of the command. Change extension svg to svgx. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it.
Download List of Add Svg In React Native - 329+ Amazing SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
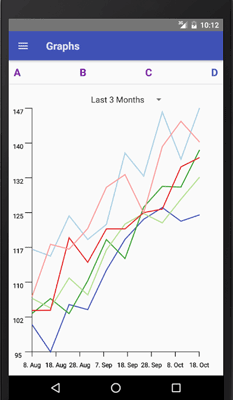
React Native Chart Kit Npm from camo.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 329+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. This makes it possible to use the same code for react native and web. If you need a refresher, check out the native modules documentation. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. It utilizes d3 library to create svg paths and to calculate coordinates. It includes a number of ui templates that an app can use to customize how it wants the notification to look. Jun 30, 2021 · this article assumes you have some familiarity with react native for windows native modules. We need to install the package using either of the command.
Add Svg In React Native - 329+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 329+ Amazing SVG File We need to install the package using either of the command. If you need a refresher, check out the native modules documentation.
Change extension svg to svgx. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web.
This makes it possible to use the same code for react native and web. SVG Cut Files
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root
Add Gestures And Animations To React Native Projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Change extension svg to svgx.
How Can I Show Svg File On React Native Fantas Hit for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx. Add file transformer.js to project's root
Creating An Svg Icon System In React Native By Matt Stow Medium for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root
Build A Clock Face With Svg In React Native The Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx.
A Simple Example App That Shows How You Can Use Svg Files In React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
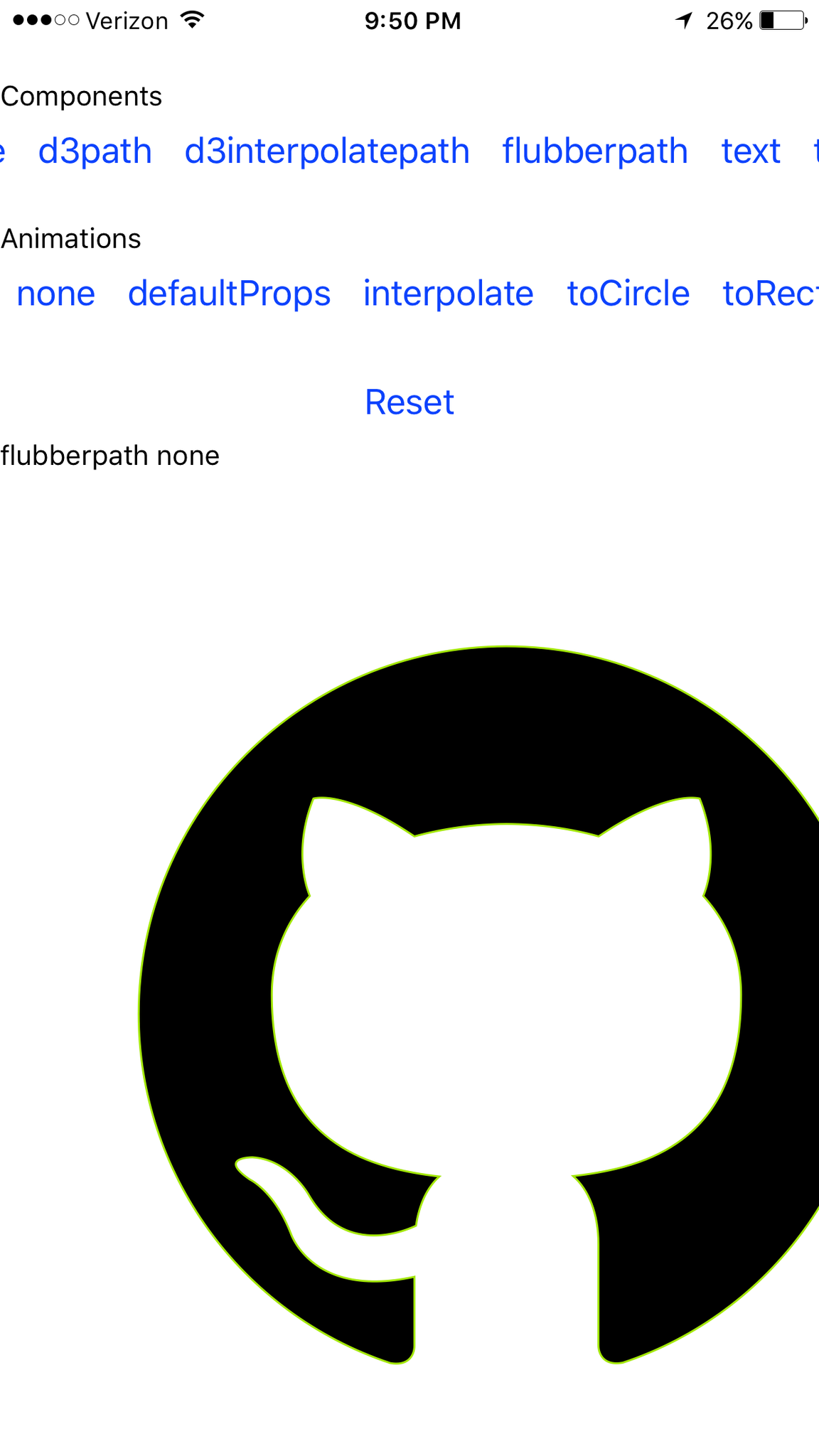
Svg Loses Gradients Displaying A Black Color React Native Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
Build A Clock Face With Svg In React Native Nyxo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. Add file transformer.js to project's root Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it.
React Native Svg Docs Tutorials Reviews Openbase for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root This makes it possible to use the same code for react native and web. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
React Native Svg How To Use Svg To React Native With Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root
How To Use Svg In React Native Noteworthy The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root Change extension svg to svgx. Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it.
Svg Path Animation In React Native Humble Bits for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. We need to install the package using either of the command.
React Native Firebase Vector Logo Download Free Svg Icon Worldvectorlogo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
React Native Implements Circular Progress Bar Programmer Sought for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx.
React Native Svg Image Clippath Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. We need to install the package using either of the command. Change extension svg to svgx.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Change extension svg to svgx.
Charts In React Native With React Native Svg And D3 Js Cmichel for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We need to install the package using either of the command.
Using Svg In React Native Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Sep 03, 2020 · react native metadata this file contains additional information such as exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. Add file transformer.js to project's root This makes it possible to use the same code for react native and web.
Download Add file transformer.js to project's root Free SVG Cut Files
Creating An Svg Icon System In React Native By Matt Stow Medium for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root We need to install the package using either of the command. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Icomoon Is Using React Native Svg To Render Icon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. Add file transformer.js to project's root We need to install the package using either of the command.
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Change extension svg to svgx. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. We need to install the package using either of the command.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Atomic Object On Twitter I Found React Navigation React Native Push Notification And Reactnative Svg Indispensable During My Last Project And I Plan To Use Them On Many More Https T Co H8og4kmsbr Https T Co Ptosybg4zp for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx. This makes it possible to use the same code for react native and web.
Change extension svg to svgx. This makes it possible to use the same code for react native and web.
Positioning Icon In Svg In React Native Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Change extension svg to svgx. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add file transformer.js to project's root Change extension svg to svgx.
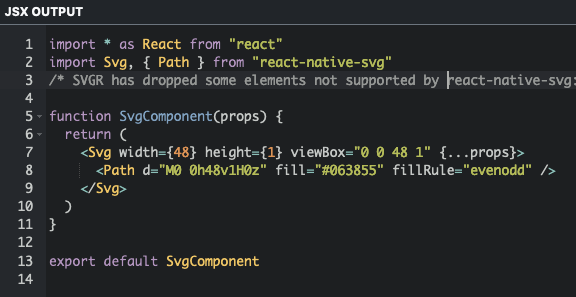
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Change extension svg to svgx. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We need to install the package using either of the command.
Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Svg Npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. Change extension svg to svgx. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We need to install the package using either of the command. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Change extension svg to svgx. This makes it possible to use the same code for react native and web.
React Native Svg Docs Tutorials Reviews Openbase for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. We need to install the package using either of the command. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web.
Change extension svg to svgx. This makes it possible to use the same code for react native and web.
Top React Native Development Company Bairesdev for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. Change extension svg to svgx. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx. This makes it possible to use the same code for react native and web.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Qzp0kif Y Tyrm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Add file transformer.js to project's root We need to install the package using either of the command. Change extension svg to svgx. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web.
React Native Svg Uri Bountysource for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. We need to install the package using either of the command. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Change extension svg to svgx.
Add file transformer.js to project's root Change extension svg to svgx.
Github Formidablelabs React Native Svg Mock A Mock Implementation Of React Native Svg For Use In Tests for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root We need to install the package using either of the command.
Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Github React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. We need to install the package using either of the command. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Add file transformer.js to project's root Change extension svg to svgx.
Change extension svg to svgx. Add file transformer.js to project's root
How To Increase Svg Width Based On Text Issue 907 React Native Svg React Native Svg Github for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We need to install the package using either of the command. Add file transformer.js to project's root
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
How To Use Svg Images In React Native Expo App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
We need to install the package using either of the command. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root Change extension svg to svgx.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. We need to install the package using either of the command. Add file transformer.js to project's root Change extension svg to svgx. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Change extension svg to svgx.
React Native Chart Kit Npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Change extension svg to svgx. Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Add file transformer.js to project's root We need to install the package using either of the command.
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
Creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. This makes it possible to use the same code for react native and web. Change extension svg to svgx. We need to install the package using either of the command. Add file transformer.js to project's root
This makes it possible to use the same code for react native and web. Change extension svg to svgx.
How To Make Header Using React Native Svg Consistent On Every Phone Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 329+ Amazing SVG File
This makes it possible to use the same code for react native and web. Add file transformer.js to project's root React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. We need to install the package using either of the command. Change extension svg to svgx.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Add file transformer.js to project's root

